폰트 깜빡임 현상(Flash of Unstyled Text)

웹에서 @font-face를 사용하여 폰트를 설정할 때 렌더링이 일어날 때마다 브라우저가 해당 폰트를 다운로드하기 전에 기본 폰트를 잠시 표시했다가 커스텀 폰트가 표시되는 현상이다. 마치 폰트가 잠시 깜빡이는 것처럼 보인다.
그동안 웹 페이지를 무수히 이용하면서 이런 현상을 자주 마주했기 때문에 고칠 수 없는 웹 페이지 현상으로 이해하고 있었으나, 웹 서핑을 하다가 위 현상을 고칠 수도 있다는 점을 알게 되었다.
Styled components를 이용할 때 FOUT가 발생한다.

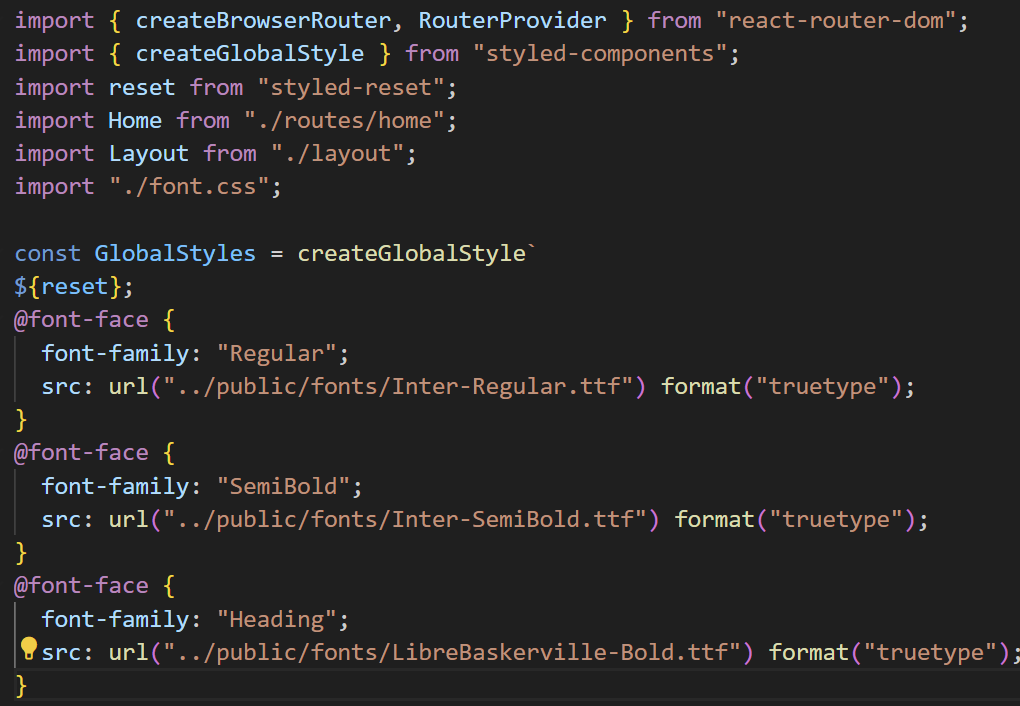
FOUT가 발생하는 많은 원인이 있겠지만 나의 경우 styled-components의 GlobalStyles에서 font를 설정한게 원인이었다. FOUT는 기본적으로 브라우저의 렌더링 방식과 폰트 로딩 과정에서 발생하는 지연 때문에 발생한다. styled components의 경우 스타일이 렌더링될 때마다 style 태그를 변경하는데, 이 style 태그 안에 폰트 설정이 포함되어 있어 렌더링 시마다 폰트를 다시 렌더링하게되고, 그로 인한 지연 때문에 깜빡임이 발생하는 것이다.
해결방법
1. font를 GlobalStyles에서 정의하지 않고 별도의 파일로 정의하여 import한다.
// font.css
@font-face {
font-family: "Regular";
src: url("../public/fonts/Inter-Regular.ttf") format("truetype");
}
@font-face {
font-family: "SemiBold";
src: url("../public/fonts/Inter-SemiBold.ttf") format("truetype");
}
@font-face {
font-family: "Heading";
src: url("../public/fonts/LibreBaskerville-Bold.ttf") format("truetype");
}
위와 같이 사용할 폰트를 별도의 파일로 정의하고 GlobalStyles를 정의한 파일에서 폰트 css 파일을 임포트하면 더 이상 깜빡임 현상이 일어나지 않았다.
// App.js
import "./font.css";
const GlobalStyles = createGlobalStyle`
${reset};
...
2. font-display 설정을 사용한다.
FOUT – Fonts Knowledge - Google Fonts
An acronym for “flash of unstyled text”—a phenomenon experienced when a web page loads with the type set using system fonts before switching to the intended typeface(s).
fonts.google.com
폰트가 로딩되는 동안에 font를 어떻게 보여줄지(아예 표시하지 않거나) 등을 결정할 수 있지만, 이는 FOIT(Flash Of Invisible Text)과 같은 또 다른 문제를 야기하므로 사용을 권장하지 않는다고 한다.
3. <link rel='preload'> 설정을 사용한다.
Google Fonts 등과 같이 폰트를 링크로 임포트할 시에 폰트 로드 시점을 미리 앞당겨 폰트 깜빡임의 빈도를 최대한 낮추는 방식이다.
'리액트' 카테고리의 다른 글
| [React] 리액트 자바스크립트 라이브러리를 사용하는 이유, 특징, 장단점 (0) | 2025.01.23 |
|---|---|
| [React] react-js-pagination를 이용한 페이지네이션(Pagination) 구현 (0) | 2024.11.12 |
| [React] 트위터 클론코딩 (Firebase, Typescript) (2) | 2024.08.26 |
